
Comerțul Electronic: Tradițional vs. Headless Care dintre ele este cea mai potrivită pentru micile afaceri? O opțiune tradițională de comerț electronic are …
O modalitate de a realiza acest lucru este prin eliminarea barei laterale este de a obține un aspect mai curat și mai minimalist.
În mod implicit, multe teme WordPress includ o bară laterală în stânga, în dreapta sau sub conținutul principal.
Îndepărtarea barei laterale poate ajuta la simplificarea aspectului site-ului dvs. web și la crearea unei experiențe mai concentrate a utilizatorului.
Această postare pe blog vă va ghida prin pașii de eliminare a unei bare laterale de pe site-ul dvs. WordPress utilizând tabloul de bord, pluginurile sau clientul FileZilla. Cu instrucțiuni pas cu pas și sfaturi utile, puteți obține un design mai curat în cel mai scurt timp. Haideți să începem!
Deși bara laterală este considerată un spațiu valoros pe site-ul dvs. și poate fi folosită în beneficiul dvs. Cu toate acestea, pot crea, de asemenea, distrageri pentru utilizatori, în cele din urmă îndepărtându-se de conținutul principal. Prin urmare, există mai multe motive convingătoare pentru care ați putea lua în considerare eliminarea sidebar-ului de pe site-ul dvs. WordPress, chiar dacă alegeți o temă WordPress care îl are:
✓ Îndepărtarea sidebar-ului elimină distragerea atenției, permițând vizitatorilor să se concentreze exclusiv pe conținutul dvs.
✓ Un design fără bare laterale simplifică site-ul dvs. web și facilitează navigarea pentru vizitatori.
✓ Eliminarea barei laterale poate îmbunătăți timpii de încărcare a paginilor, ceea ce duce la o viteză mai mare a site-ului web și la o experiență mai bună pentru utilizatori.
✓ Un design fără bare laterale face ca site-ul dvs. să fie ușor de utilizat pe ecrane mai mici, îmbunătățind accesibilitatea.
✓ Un design curat și atrăgător din punct de vedere vizual vă poate scoate în evidență conținutul, creând un aspect mai profesional pentru site-ul dvs. web.
Procesul de eliminare a barei laterale de pe site-ul dvs. WordPress poate varia în funcție de tema pe care o utilizați. Iată câteva tehnici care vă ajută să eliminați bara laterală de pe site-ul dvs. web.
Poate că cea mai ușoară metodă de a elimina bara laterală de pe site-ul tău WordPress este prin intermediul tabloului de bord WordPress. Urmați pașii de mai jos:
✓ Conectați-vă la tabloul de bord WordPress.
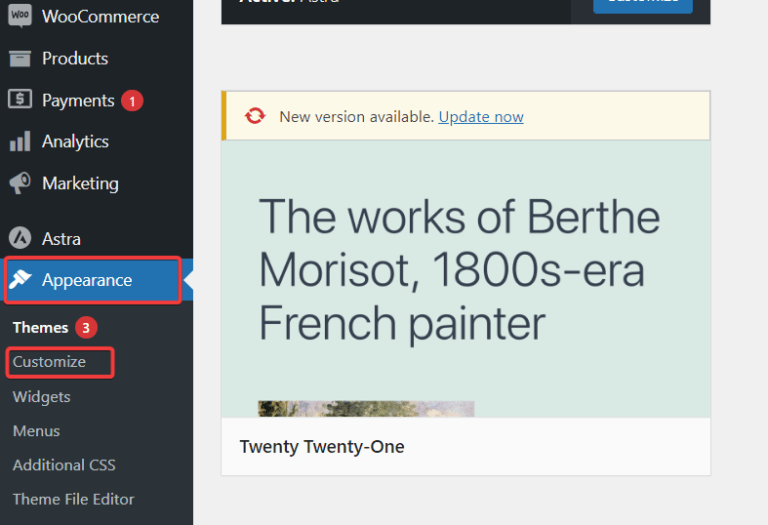
✓ Accesați Appearance > Customize (Aspectul > Personalizare).

✓ Veți fi redirecționat către următorul ecran:

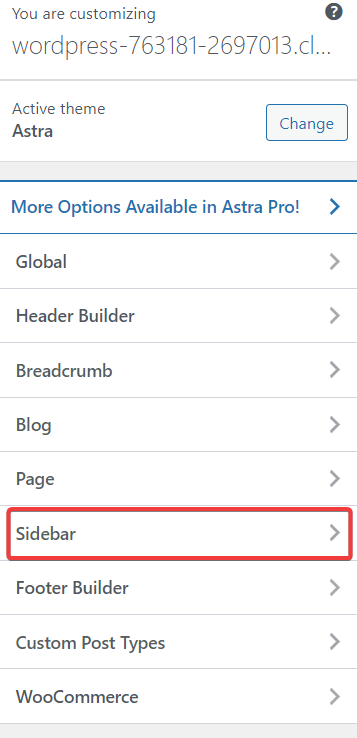
✓ Selectați Sidebar.
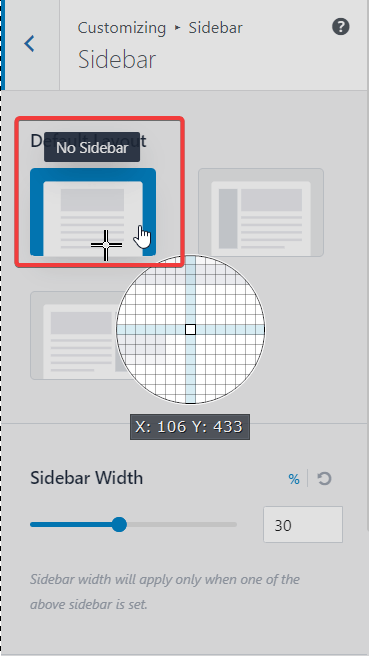
✓ Veți vedea mai multe layout-uri; selectați-l pe cel fără bară laterală.

Și asta e tot. Iată cât de ușor poți elimina bara laterală de pe site-ul tău WordPress prin intermediul tabloului de bord.
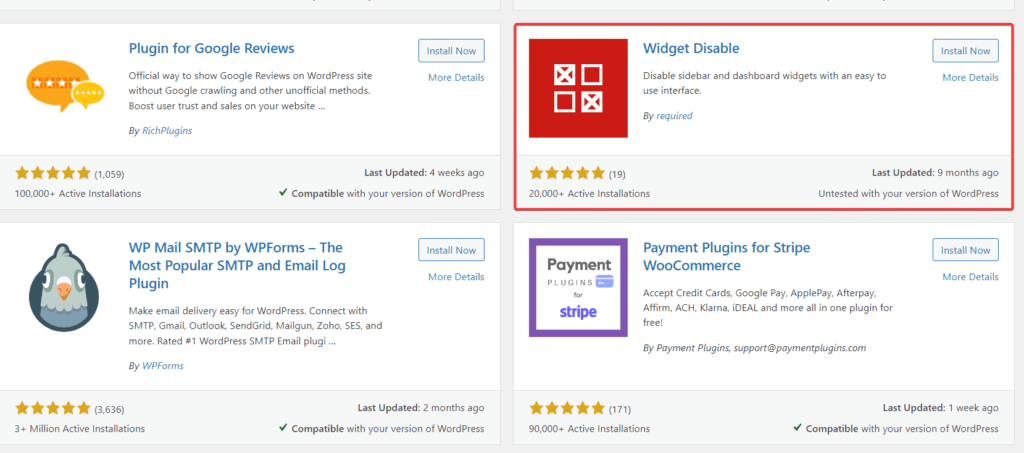
WordPress oferă mai multe plugin-uri care te pot ajuta să elimini bara laterală de pe site-ul tău. Am folosit pluginul Widget Disable pentru acest tutorial, deoarece este un plugin renumit, cu peste 20.000 de instalări active și un rating de 5 stele, ceea ce îl face o opțiune de încredere pentru eliminarea barelor laterale.
Urmați pașii de mai jos:
✓ Accesează tabloul de bord WordPress.
✓ Faceți clic pe Plugins > Add New.
✓ Căutați Widget Disable plugin.
✓ Instalați și activați pluginul.

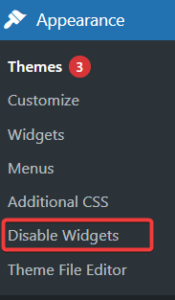
✓ Mergeți la Appearance > Disable Widgets.

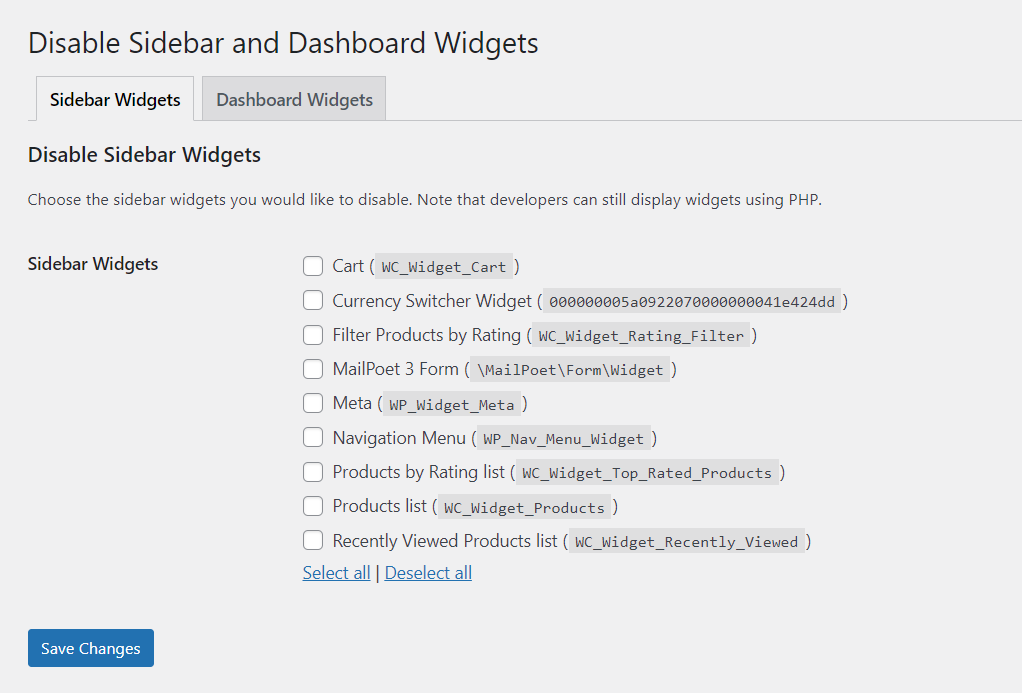
✓ Veți fi redirecționat către următorul ecran:

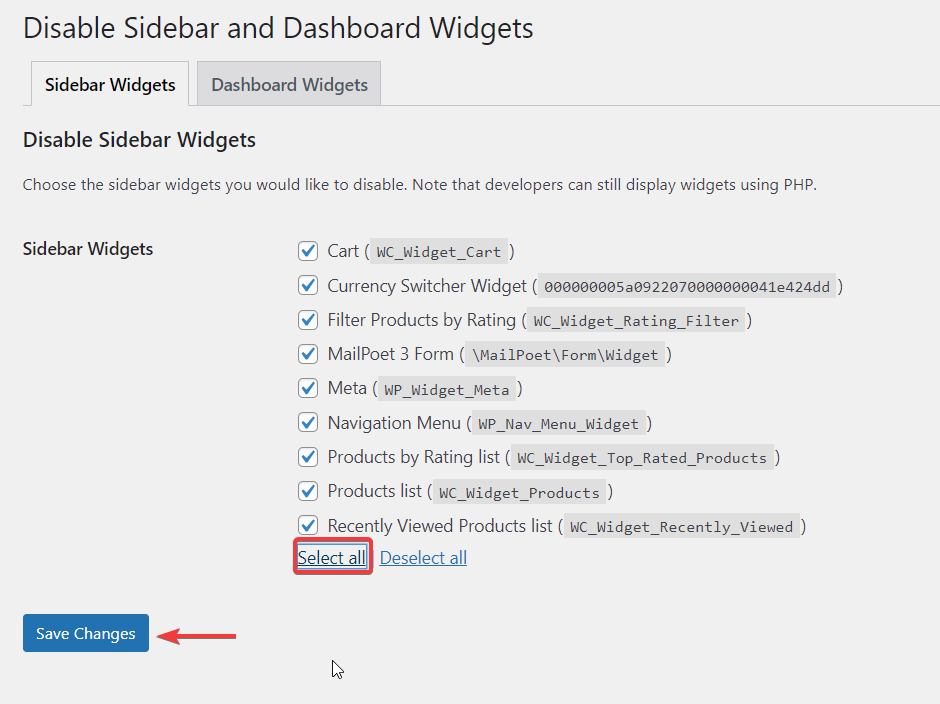
✓ Selectați totul și faceți clic pe Save Changes (Salvați modificările).

Și asta e tot. Ați eliminat cu succes bara laterală de pe site-ul dvs. WordPress utilizând pluginul Widget Disable.
De asemenea, puteți elimina bara laterală de pe site-ul dvs. WordPress prin FTP (File Transfer Protocol), care este utilizat pentru a accesa și modifica fișierele site-ului dvs. web. Această metodă este puțin tehnică, dar este utilă pentru utilizatorii care doresc să dețină controlul asupra designului și funcționalității site-ului lor web.
Urmați pașii de mai jos:
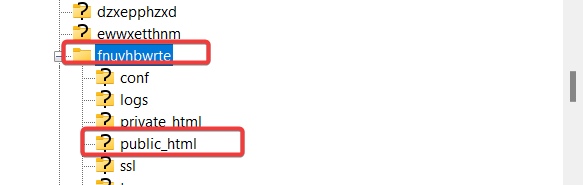
✓ Conectați-vă la FTP utilizând acreditările principale.
✓ Navigați în baza de date și faceți clic pe fișierul public_html.

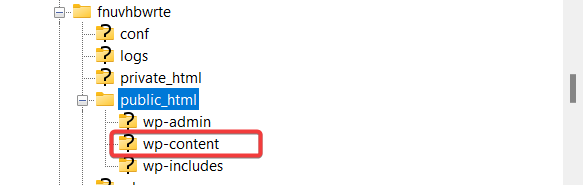
✓ Navigați la wp-content în folderul public-html.

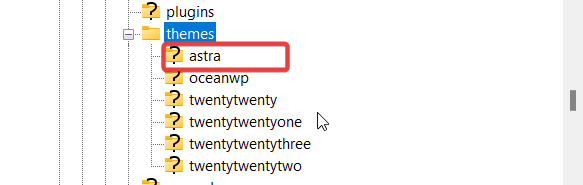
✓ Mergeți la teme și selectați tema activă.

✓ Veți vedea toate fișierele șablon, cum ar fi home.php, archive.php și index.php.
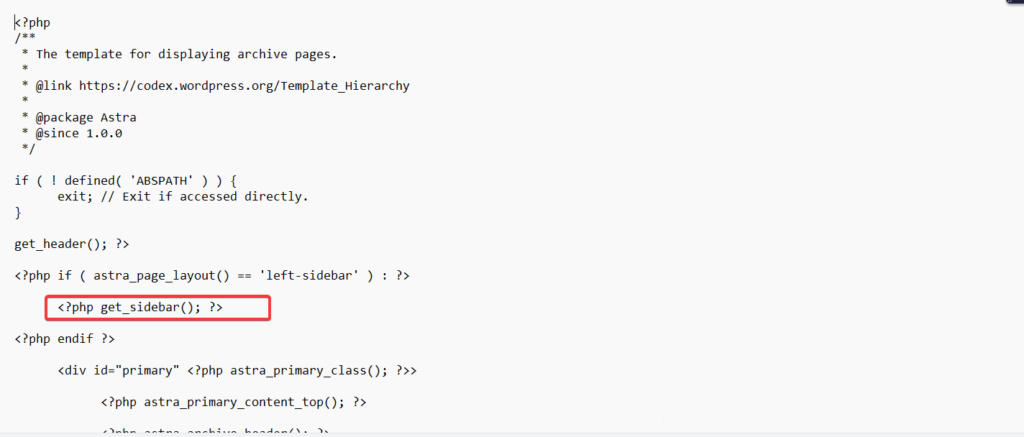
✓ Ștergeți următoarea linie de cod din fiecare fișier pentru a elimina bara laterală:

Faceți clic pe Salvare și ați terminat.
Dacă doriți să eliminați sidebar-ul de pe o pagină statică din WordPress, puteți face acest lucru utilizând editorul încorporat. Urmați acești pași simpli pentru a scăpa de bara laterală și pentru a vă îmbunătăți aspectul paginii:
✓ Accesați tabloul de bord WordPress.
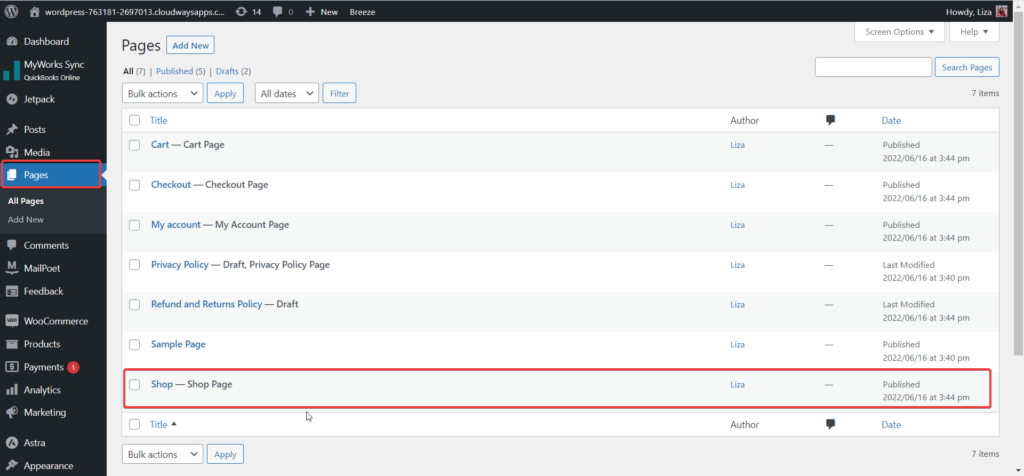
✓ Faceți clic pe Pages (Pagini).
✓ Selectați pagina în care nu doriți bara laterală.

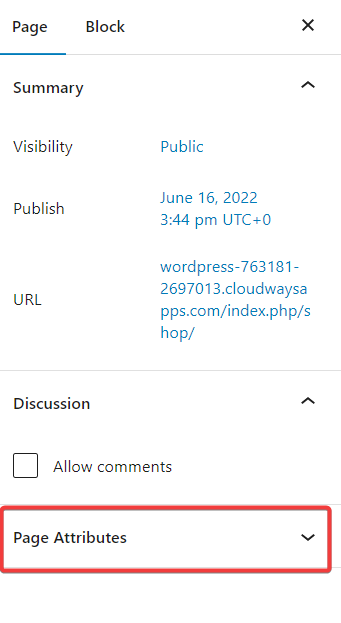
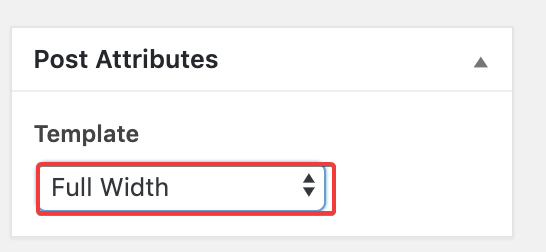
✓ Faceți clic pe Atributele paginii.

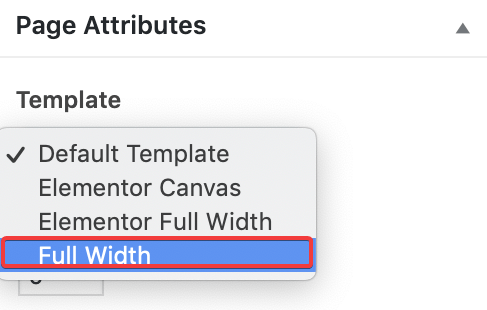
✓ Selectați “Full Width” sub șablon.

Și asta e tot. Bara laterală va fi eliminată de pe pagina selectată, urmând pașii de mai sus.
Folosind editorul încorporat, puteți, de asemenea, să eliminați bara laterală de pe paginile dvs. statice. Este o modalitate rapidă și ușoară de a vă raționaliza designul paginilor.
✓ Accesați tabloul de bord WordPress.
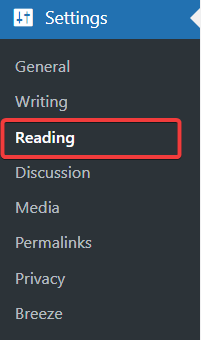
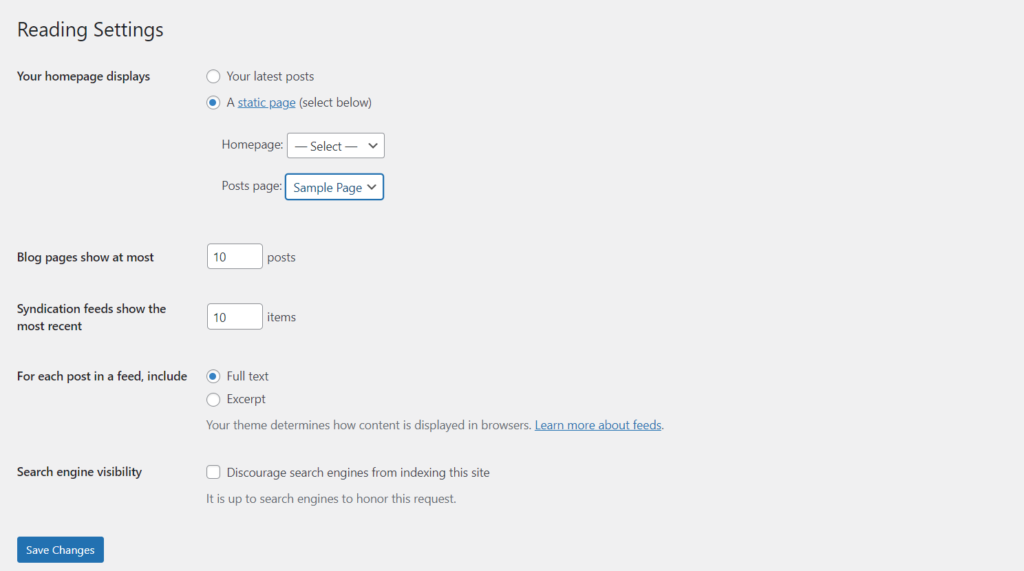
✓ Faceți clic pe Setări > Lecturi.

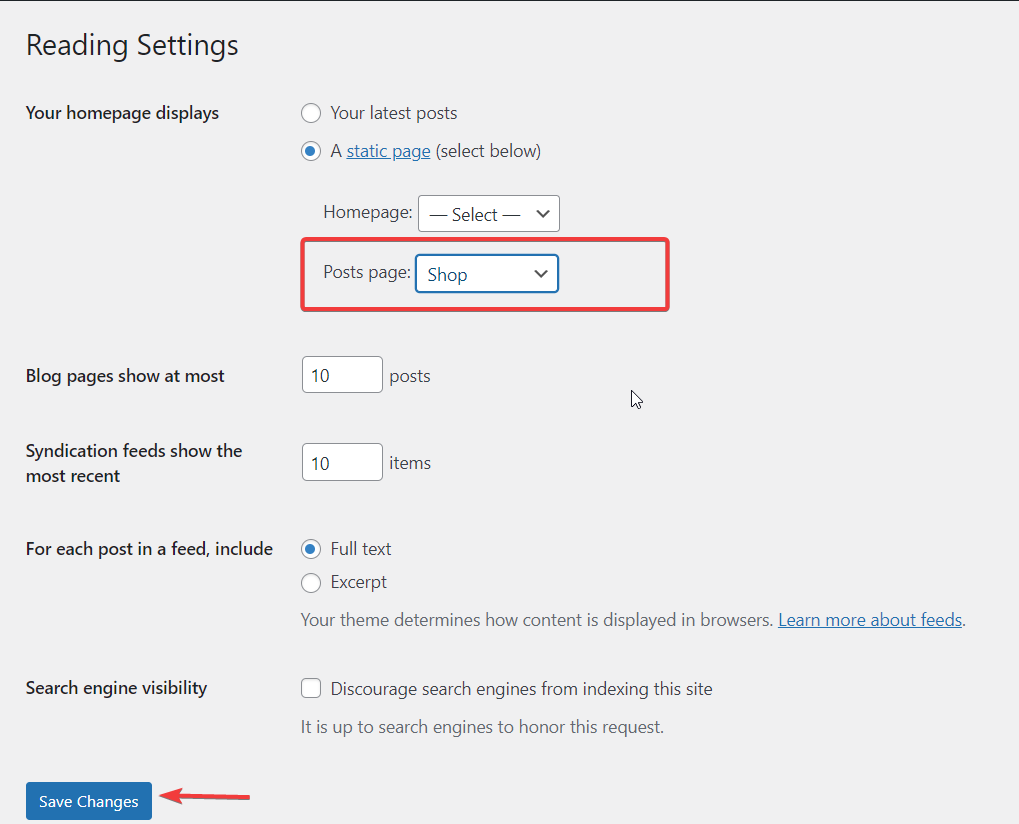
✓ Veți fi redirecționat către următorul ecran:

✓ Selectați pagina statică din meniul derulant, de pe care doriți să eliminați bara laterală.

Faceți clic pe Save Changes (Salvați modificările) și ați terminat.
Dacă doriți să eliminați bara laterală de pe o singură postare de pe blog, păstrând-o pe toate celelalte postări, puteți face acest lucru cu ușurință din tabloul de bord WordPress.
Urmați pașii de mai jos:
✓ Accesați tabloul de bord WordPress.
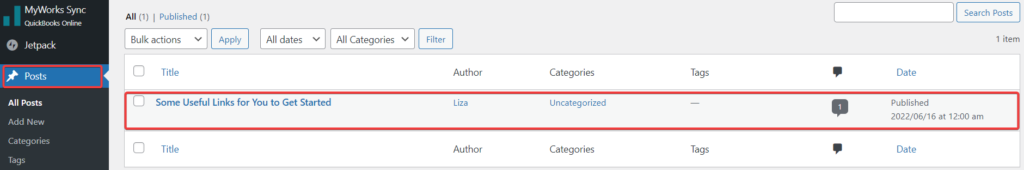
✓ Faceți clic pe Posturi > selectați postul de blog dorit.

✓ Deschideți postul.
✓ Faceți clic pe Post Attributes (Atributele postării).
✓ Selectați Full Width (Lățime completă) din meniul derulant.

În acest fel, bara laterală va fi eliminată din postul selectat.
Linkurile sunt foarte importante pentru SEO, dar o utilizare abuzivă a acestora poate fi contraproductivă, deoarece Google poate ajunge să penalizeze acest exces de linkuri.
Creați o strategie care să țină cont de tehnica de linkbuilding și să profite de toate aspectele sale favorabile, dar ținând cont și de ceea ce nu trebuie să faceți.
Includerea sau nu a unei sidebar pe site-ul dvs. depinde în cele din urmă de designul și scopul site-ului dvs. În timp ce barele laterale pot fi avantajoase în anumite situații, ele pot avea și dezavantaje, în funcție de modul în care sunt utilizate.
✓ Barele laterale oferă un spațiu valoros pentru afișarea de conținut suplimentar pe site-ul dvs. web.
✓ Acestea pot fi utilizate pentru a afișa meniuri de navigare sau linkuri către pagini importante, facilitând astfel găsirea de către utilizatori a ceea ce au nevoie.
✓ Cu ajutorul barelor laterale, dispuneți de o mai mare flexibilitate de design pentru a crea layout-uri mai complexe și mai variate.
✓ O bară laterală poate face ca site-ul dvs. să pară aglomerat și copleșitor, făcând dificilă navigarea.
✓ Includerea a prea multe elemente în bara laterală poate, de asemenea, să încetinească timpul de încărcare a paginii și să aibă un impact negativ asupra experienței utilizatorului.
✓ Barele laterale pot cauza probleme de responsivitate, ceea ce devine din ce în ce mai important pe măsură ce tot mai mulți oameni accesează site-urile web de pe un dispozitiv mobil.
Și asta e tot. Acest blog prezintă șase tehnici diferite pentru a elimina bara laterală de pe site-ul dvs. web. Îndepărtarea barelor laterale poate ajuta la salvarea consumatorilor dvs. de la distragerea atenției prin simplificarea interfeței de utilizator și direcționarea atenției acestora către conținutul principal. Urmați metodele discutate în blog pentru a elimina barele laterale fără efort. Dacă aveți întrebări, nu ezitați să ne contactați.
Comerțul Electronic: Tradițional vs. Headless Care dintre ele este cea mai potrivită pentru micile afaceri? O opțiune tradițională de comerț electronic are …
Descătușarea puterii bazelor de date! Cu atât de multe informații, este esențial să avem o modalitate de a le organiza și de …
WordPress: Cel mai bun prieten al site-ului tău! Doriți să creați un site web pentru afacerea dvs. sau pentru brandul personal? Nu …
Deschideți-va propriul magazin online cu OpenCart! Doriți să vă deschideți propriul magazin online și să vă duceți afacerea la următorul nivel? Nu …